Google Bilder in div-Tags – Ergebnisse mehrerer Seo-Tests

Vor einigen Tagen überraschte mich eine Meldung bei Seo-Suedwest: Google erkennt wohl keine Bilder aus Div-Tags. Christian bezog sich dabei auf eine Twitter-Q&A mit John Müller, seines Zeichens Webmaster-Optimierer bei Google. Die Frage war: „Kann Google Bilder indexieren, die in einem Div-Container eingebunden werden? Also z.B. div src=image.jpg“ – Johns Antwort: „Ich bin sicher, dass nicht … – aber teste es!“ … Was liegt für einen Bilder-Seo näher, als das tatsächlich zu testen.
Die Frage ist für mich auch deshalb von Bedeutung, weil ich bislang davon ausgegangen bin, dass Google alle Bilder bzw. Bild-URL in einem Quellcode indexieren würde. Ich dachte bislang, dass ein HTML-Dokument in Gänze abgescannt würde – und dass bei jeder URL, die am Ende eine Bild-Endung hat (also .jpg, .png, .gif, .svg, .webp), geprüft würde, ob sie existiert. Diese These basiert darauf, dass Google an sich extrem „neugierig“ ist und im Zweifelsfall alles indexieren möchte, was irgendwie auffindbar ist.
Testumgebung
Ich habe daher zwei Testumgebungen aufgesetzt: eine hier im tagSeoBlog und eine auf meiner Domain Bildersuche.org.
Auf jeder Seite habe ich ein Bild mit Text (das, was jeweils getestet wird) sowie ein Kunstwort, mit dem man recht einfach in der Google-Suche prüfen kann, ob die jeweilige Seite oder das Bild indexiert ist.
Die Bilder sind jeweils nur rund 25 kb groß sind (640 x 440 px). Ich weiß aus Beobachtungen der letzten Monate, dass Google solche Bilder sehr flott indexiert (anders als größere Formate). Daher kann man davon ausgehen, dass nach nunmehr 4 Tagen die Ergebnisse belastbar sein sollten. Inzwischen sind alle relevanten Seiten indexiert.
Der Test ist auch insofern sehr einfach, weil es nur um „ja oder nein“ geht. Man muss also keine Rankings interpretieren oder sonstewas. Entweder ist ein Bild in der Google Bildersuche zu finden – oder eben nicht. Da ich gerade dabei war, habe ich zudem noch einige andere Tests aufgesetzt, die vergleichbar sind.
Die Tests
Folgende Fragen habe ich getestet:
- Bildaufruf im src eines Div-Containers – Also das, was ursprünglich gefragt war.
- Bildaufruf im css-style eines Div-Container – Statt in einer src kann die Bild-URl auch in einer Style-Anweisung stehen. Klappt es dann?
- Bild-URL im src eines iFrame – Wird eine Bild-URL indexiert, die in einem iframe aufgerufen wird?
- Bild-URL in einem HTML-Kommentar – Was, wenn eine Bild-URL in einem Kommentar steht?
- Bild-URL im Text (ohne Verlinkung) – Indexiert Google Bilder, deren URL nur im Text stehen, ohne Verlinkung?
- Bildaufruf durch Javascript-Funktion – Kann Google Bild-URLs indexieren, die nicht fest im Quellcode stehen, sondern erst im Browser mit Hilfe einer JavaScript-Funktion aufgerufen werden?
- Bildaufruf im src eines P-Tags (Absatz) – Was ist, wenn die Bild-URL nicht im src eines Div-Containers steht, sondern in einem P-Tag, also <p src=’image.jpg‘>…
- Bildaufruf im src einer H2-Überschrift. – Wie zuvor, nur eben in einer Überschrift, z.B. <h2 src=’image.jpg‘>…
- Bild als Base64, ohne phys. Datei – Indexiert Google inzwischen auch Inline-Bilder, die nur als Base64-Code eingebettet werden, ohne dass ein echte, physikalische Bilddatei existiert? Diesen letzten Test habe ich vor allem für Ingo aufgesetzt, um seine Beobachtungen zu bestätigen.
Ergebnisse

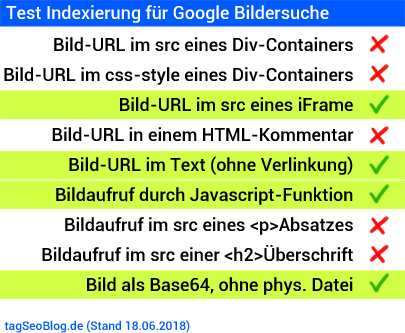
Die Ergebisse als Tabelle:

Was nicht klappt bzw. nicht indexiert wird:
- In der Tat werden Bild-URLs, die in div-Containern eingebettet sind, nicht indexiert und nicht in der Google Bildersuche angezeigt. Dabei spielt es keine Rolle, ob der Aufruf über eine src oder eine style-Anweisung erfolgt.
- Auch in HTML-Kommentaren werden Bild-URLs offenbar ignoriert.
- Gleiches gilt für <p>-Absätze oder <h…> Überschriften.
Im Grunde ist das alles logisch, denn diese Tags bzw. ihre Attribute enthalten keine Inhalte, sondern sie sind strukturierende Elemente.
Anders bei den übrigen Tests:
- Ein iframe muss sich sogar auf eine Quelle (src) beziehen, von wo die Inhalte geladen werden. Folglich folgt Google dieser URL und indexiert das Bild.
- Dass eine Bild-URL im Text gecrawlt und dann auch indexiert wird, ist ja schon lange bekannt. Ich wollte es lediglich nochmals verifizieren.
- Auch dass Google Javascript ausführt, ist bekannt. Wenn eine Bild-URL erst über eine Javascript-Funktion generiert wird, ist das für Google kein Hindernis und das Bild wird indexeirt.
- Naja, und dass Google nun auch Base64-Bilder (Inline-Images), die nur im Quellcode vorliegen, indexiert, hatte Ingo ja schon vor einiger Zeit beschrieben.
Interessant scheint mir noch folgendes: wie man auf der Testseite mit dem „Bild-URL im Style-Attribut eines Div“ sehen kann, wird das Bild vom Browser zwar angezeigt, aber nicht indexiert. So kann man Bilder einbinden und anzeigen, die ggf. nicht von Google indexiert werden sollen.
Fazit
Meine ursprüngliche These, dass der Googlebot 2.1 sich die gesamte HTML-Datei vornimmt und jegliche Bild-URL verwertet, ist demnach falsch. Offenbar werden nur solche Elemente ausgewertet, die potentiell tatsächlich Inhalte (im redaktionellen Sinne) enthalten können. Dazu gehören nicht: strukturierende Tags wie <div>, <h1> oder <p>. Weder src-URLs noch style-Attribute werden von der Crawler-Suche nach Bild-URLs beachtet. Das ist aber auch scheinbar logisch, weil diese Bilder ja sowieso von keinem Browser angezeigt würden. Ich sage „scheinbar“, weil natürlich auch Bild-URLs, die nur im Text vorkommen, nicht angezeigt werden. Aber in dem Fall denkt Google wohl: der Text ist Teil des Inhalts, also werden Bild-URLs geprüft.
So oder so sollte man aber natürlich Bilder so einbinden, wie es eine saubere HTML-Struktur vorsieht: als Image-Tag, am besten im Rahmen eines figure- oder picture-Elementes.
Natürlich steht dieser Artikel unter dem Vorbehalt, dass es möglicherweise länger dauert, ehe die oben genannten Bild-URLs gecrawlt und indexiert werden. Ich halte es aber für sehr unwahrscheinlich, dass sich da noch etwas tut. Falls ja, gibt es die Info natürlich hier im Blog :-)

Weiterlesen?
16 Gedanken zu „Google Bilder in div-Tags – Ergebnisse mehrerer Seo-Tests“
Hatte ich auch nicht anders erwartet, denn src ist kein HTML-Universalattribut. Es wird also einfach bei div, p und allen anderen Tags, wo es nicht explizit vorgesehen ist, ignoriert.
Und Bilder aus dem style-Attribut (oder einer CSS-Datei) zu indexieren ist ebenso unsinnig. Auch das ignoriert Google einfach.
Damit ergibt sich übrigens eine brauchbare Möglichkeit, Inline-Thumbnails aus dem Google-Index rauszuhalten. Einfach die base64-Bilddaten nicht in das scr-Attribute des img-Elementes packen, sondern in das style-Attribut als background-image.
So habe ich das jetzt bei meinen Seiten umgesetzt, z.B.: Beispiel
Ok, gute Lösung. Aber sag mal: warum der Aufwand? Nur als Test? Du könntest das doch auch locker lösen über einen bestimmten Thumbnail-Ordner, der via robots.txt ausgesperrt ist.
Das mit den Inline-Thumbnails läuft bei mir schon seit mehreren Jahren. Grund war und ist allerdings nicht, das die Bilder nicht im Goolge-Index landen. Das war nur ein netter Nebeneffekt.
Eigentlich mache ich das für eine bessere Pagespeed. Beim Beispiel oben werden 6 Thumbnails verwendet. Als normale Bilder wären dafür 6 zusätzliche Webserver-Requests erforderlich, nur um jeweils ein paar kB Daten abzuholen. Auch alles andere lade ich inline, falls möglich, also z.B. CSS oder neuerdings die YouTube Vorschaubilder. Damit wird die komplette mit nur einem Webserver-Request geladen.
Und der Google-Pagespeed von 100% betätigt mir den Erfolg. :-)
Hi Martin, war auch schon verstutzt, was Du mit src-Attribut in p-Tags meinst. Denn das gibt es nicht, bzw. laut Standards. Zuerst dachte ich Du meinst vlt. ein img-Tag in einem p-Tag, falls dass so gewesen wäre, wäre das ein Skandal seines gleichen geworden :)
Eine Bild-Url in einem src-Attribut ist in einem p-Tag das gleiche, als wenn ich die Bild-Url in ein Attribute namens „martin“ stecke ;)
ja, na klar. Bei diesen Seo-Tests geht es ja vorrangig darum, auszutesten, wie der Google-Algorithmus (zur Zeit) arbeitet. Dass das nicht W3C-konform ist und auch sonst keinen Sinn macht, ist klar. Auch die Ausgangsfrage mit der src im Div-Tag ergibt keinen Sinn :-)
Insofern ist das Ergebnis doch auch befriedigend: Google indexiert nur das, was auch Sinn ergibt (mit Ausnahme vielleicht der Bild-URL im Text, das eröffnet viele Spam-Möglichkeiten (z.B. weißer Text im Footer mit Bild-URLs die dann als Hotlinks wirken und über die man Bildertraffic klauen kann).
Im übrigen sind Inline-Images auch ein sehr guter Hotlink-Schutz, denn wo keine Bild-URL existiert, kann auch nichts verhotlinkt werden. :-)
»nicht strukturierende Tags wie [div], [h1] oder [p]«
Div – ok, aber: wenn Überschriften- und Absatzelemente nicht strukturierend sind, was sind sie denn dann?
https://wiki.selfhtml.org/wiki/HTML#Elemente
Ah, danke für den Hinweis. Aber genau das meinte ich. Ich habe es nur etwas holperig formuliert: „Dazu gehören nicht … strukturierende Elemente.“
:-)
Habe oben mal einen Doppelpunkt eingefügt, das macht es hoffentlich klarer.
Sehr interessanter Artikel, vor allem wenn man bedenkt das immer noch einige gängige Shop-Systeme bzw. deren „Haupt“-Templates mit dem DIV SRC arbeiten. Denke gerade für die Produktsuche mitentscheidend für den Erfolg bzw Nicht-Erfolg im Bereich eCommerce.
Naja, das orangene Bild am Beitragsende ist inzwischen über die Bildersuche unter „google bildersuche test“ inzwischen zu finden.
Wow these tips are really awesome really like your post you just made 1 more follower to your site.
Deine Versuche und Test sind der Hammer. Man kann viel draus lernen und muss nicht alles immer selbst machen. Sehr informativer Beitrag, da ich mich jetzt auch für die Bildersuche bei Google interessiere.
Grüße
Hallo, danke das ist wirklich spannend! Ich muss sagen, dass ich deine Ergebnisse beretis vermutet hatte, aber bestätigt ist einfach gut zu wissen!
So kann man natürlich gezielt Bilder von der Indexierung ausschließen. In der Regel käme ich nicht auf die Idee, Bilder in einen div mit src zu tun… In welchem Fall wäre das sinnvoll? Und nur wenn es sich um Hintergrundbilder handelt mache ich das über den css.
Also bescheine ich mich dabei selbst, wenn ich ein Bild mittels DIV SRC einbinde. Weder noch kann damit ein ALT oder Title Tag mitgegeben werden, selbst die Bildbeschreibung wird dann nicht als solche erkannt. Da rasiert man sich ordentlich selbst. Fatal, wenn ein Shop bzw entsprechende Produkt Template damit aufgebaut wurde. Bildersuche ist da gleich 0.
Die Kommentare sind geschlossen.