Bild-Rezepte: Bilder für Blogartikel erstellen (kostenlos und einfach)
Bilder für Blogartikel… Wenn man es blumig beschreibt, öffnet ein Bild ein emotionales Tor, das die intellektuelle Rezeption vereinfacht. Der Text wird einfach besser lesbar – nicht physisch, sondern psychisch. Ein oder mehrere Bilder in einem Blogartikel bilden eine Art atmosphärischen Rahmen, der den Text zusammenbindet. … Nagut, das ist einigen jetzt vielleicht etwas zu theoretisch schwammig. Aber Fakt ist: Bilder gehören zur Lesegewohnheit. Ein längerer Text ohne Bilder hat ein dröges Fachbuch-Image – mit Bildern wird er lebendig. Man kann einfach lockerer lesen. Allerdings fällt es vielen schwer, ihre geistreichen Artikel auch noch originell zu bebildern. Wie man auch ohne Vorkenntnisse spannende und lustige Bilder für den eigenen Blog erstellen kann, beschreibt dieser Artikel.

Bilderrezepte – Entstehung
Was tun, wenn man gerne Bilder einsetzen würde, aber nichts angemessen Originelles zur Verfügung hat? Wie kann man solche Bilder selber erstellen? Was sollte man dabei bedenken? Dieser Artikel kann hoffentlich helfen.
Kostenlose Software zur Bildbearbeitung: PhotoFiltre
Zum Erstellen eines Bildes benötigt man eine Bildbearbeitungssoftware. Für diejenigen, die sich kein teures Photoshop leisten können oder wollen, hier ein Vorschlag für eine kostenlose Freeware. Das Programm „Photofiltre“ wird hier kurz beschrieben und liegt als kostenloser Download bereit. Wer bereits ein anderes Programm hat (Gimp etc), kann natürlich auch das verwenden. Im Prinzip gleicht sich die Vorgehensweise.
Optimale Bildgröße – Eine Frage des Formats
Eine „optimale“ Bildgröße gibt es zunächst nicht – zumindest solange man die Bilder nur für die Besucher, und nicht für Maschinen erstellt. Für Suchmaschinen ist es allerdings empfehlenswert, sich zwischen 16:10 Rechtecken und Quadraten zu bewegen. Extreme Hoch- oder Querformate sehen in den Serps unschön aus. Ich vermute, dass Google sie deswegen nicht so gut gewichtet wie „normale“ Formate.
Wer sein Bild potentiell auch im Rahmen der Universal-Search sehen möchte, sollte sich überlegen, ob nicht ein Querformat besser geeignet ist als ein Hochfomat. Hier ein Screen, der das veranschaulicht:

Screenshot Bildformat Universal-Search: Giraffen-Bilder
Man erkennt deutlich, dass aufgrund der einheitlichen Bildhöhe die Querformate bevorzugt werden: sie bieten einfach doppelt so viel Information. Natürlich spielt das Motiv eine wichtige Rolle, aber potentiell bieten Querformate eine höhere Klickwahrscheinlichkeit, weil sie größer sind. Zumindest ist das der Stand der Dinge.
Doppelte Bildgröße für die Bearbeitung
Ok, wenn man nun ein neues Bild öffnet, sollte man am Besten das finale Bild in doppelter Größe erzeugen. Also: wer in seinem Blog ein Bild mit den Maßen 500 x 300 Pixel einbauen möchte, erzeugt zunächst ein neues Bild im Format 1000 x 600 Pixel. Der Grund für die Bearbeitung in doppelter Zielgröße ist einfach: die finalen Bilder sehen besser aus. Häufig entstehen beim bearbeiten unschöne Kanten oder Effekte. Wenn man zum Beispiel mit einem Lasso oder einem Radierer etwas ausschneidet, gibt es oft pixelige Kanten. Auch viele Malwerkzeuge hinterlassen diese unschöne, grobe Anmutung. Durch das finale Herunterrechnen werden solche unsauberen Kanten automatisch geglättet. Das Bild sieht besser aus.
Fotomaterial – woher nehmen?
Zu dieser Frage gibt es hunderte Artikel. Für die Bilder dieses Artikels habe ich Fotos bei quarknet.de benutzt. Mehr Bildportale in diesem Artikel: „Bildersuche online: TOP Bilder-Suchmaschinen für Gratis Bilder“ oder in dem Klassiker von Malte Landwehr: „117 Quellen für kostenlose Bilder„.
Soviel zum Vorgeplänkel. Im folgenden ein paar simple Rezepte zum Erstellen von Bildern. Wie bei allen rezepten sind sie als Anregung zu verstehen, die Appetit auf eigene kreative Entfaltung machen sollen. [Klick auf die Bilder öffnet die Vergrößerung]
Rezept 1: Bild selber malen und mit Text würzen
- Neues Bild erstellen (doppelte Zielgröße)
- Hintergrund mit Farbe füllen
- Mit Pinselwerkzeug rummalen
- Mit Effekten und Filtern spielen
- Text platzieren, mit Schlagschatten versehen
- Copyright-Zeile einfügen (oben oder unten)
- Bildgröße halbieren, fertig in 10 Minuten.
- Gelingt mit einiger Erfahrung immer besser!
Rezept 2: Photo benutzen und „Stilbalken“ ergänzen
- Foto öffnen (ggf. im Web kopieren und in neues Dokument einfügen)
- an einer Kante eine farbigen Balken (ca. 15%) erzeugen
- ggf. mit einem Begriff oder kurzen Text verfeinern
- Copyright-Zeile nicht vergessen
- Bild auf Zielgröße verleinern, fertig in 3 Minuten.
- Sehr einfach – gelingt immer!
- Diese Methode kann zu einer Art Markenzeichen werden, wenn der gewählte Balken (oder die Ecke oder was auch immer) zu einem wiederkehrenden Stil-Element wird.
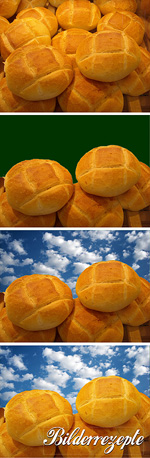
Rezept 3: Photomontage aus leckeren Vorlagen
- Foto öffnen (ggf. im Web kopieren und in neues Dokument einfügen)
- einen Bereich mit einem farbigen Fläche zumalen (Pinselwerkzeug, ggf. Lasso-Tool) – siehe Abbildung oben rechts. Achtung: immer einen Farbton wählen, der sonst nicht im Bild vorkommt.
- die gemalte Fläche mit dem „Zauberstab-Tool“ auswählen
- ein zweites Bild öffnen und / oder aus dem Web kopieren
- dieses Bild in die Auswahl einfügen
- Diesen Vorgang ggf. mehrfach wiederholen
- Wenn gewünscht, kann ein Text weiteren Pfiff ins Ergebnis bringen
- Copyright-Zeile nicht vergessen
- Bild auf Zielgröße verkleinern, fertig in 15-30 Minuten.
- Gelingt mit etwas Übung! (Achtung: hier ist die finale Verkleinerung besonders wichtig. Also so groß wie möglich arbeiten.)
Rezept 4: Foto mit Handillustration
- wie 2., nur dass man mit dem Pinsel oder Airbrush-Tool von Hand noch im Bild rummalt.
- Copyright-Zeile einfügen
- Bild auf Zielgröße verkleinern. fertig in 5-10 Minuten.
- Gelingt mit etwas Übung!
Rezept 5: Filter und Effekte
- Alle genannten Bildrezepte können durch einen Filter verfeinert werden. Diese Effekte (unter „Filter“) erlauben eine spielerische Variation ohne Aufwand.
- Achtung: Text immer erst nach dem Filter-Effekt einfügen.
- Wer ein wenig mit verschiedenen Schriften herumspielen möchte, findet bei 1001FreeFonts.com sehr viele Schriften zum kostenlosen Download. Die Typen sind zwar für einen professionellen Einsatz nicht zu gebrauchen, weil sie viele kleine Macken haben. Aber für ein paar originelle Blogbilder eignen sie sich gut.
Zeitaufwand
Bilder selber zu erstellen, so dass sie sich von der Masse abheben, kostet Zeit. Zumindest mehr Zeit, als wenn man nur ein unbearbeitetes Bild benutzt. Ich brauche pro Bild ca. 10 – 20 Minuten. Meist erstelle ich pro Artikel ein oder zwei neue Bilder und benutze noch ein oder zwei, die ich bereits früher verwendet habe. Am Anfang sollte man sich jedoch seine Zeit nehmen und zunächst kleine Brötchen backen…
Ich kann das nicht!
Viele scheuen vor dieser Arbeit zurück, weil sie glauben, ihre Bilder würden „schlecht“ sein. Stattdessen verzichten sie lieber auf Bilder oder nehmen o815-Fotos. Das ist falsch. Man muss nur die Brille wechseln. Ein originelles Bild muss nicht schön oder harmonisch sein. Es soll auch nicht im Museum hängen. Es soll den Blogartikel bereichern. Und für diesen Zweck sind Bilder, die sich aus der Masse abheben, besonders geeignet. Eine vermeintliche Schwäche kann somit zu einer echten Stärke werden, wenn man nur ein wenige Geduld und Zeit aufwendet.
Für alle, die bereits eine andere Vorgehensweise haben: Es gibt zahlreiche Wege, um Bilder für Blogartikel zu erstellen. Die genannten Rezepte sind als Appetitanreger gedacht – für all die, die bisher nicht so recht wissen, wie sie in einen geeigneten Workflow reinfinden können. Hoffe, es hilft…
Dieser Artikel ist im Rahmen des Webmasterfriday (Thema „Bilder erstellen für Blog-Artikel„) entstanden. In diesem Zusammenhang haben auch schon andere über „Bilder in Blogs“ geschrieben: So zeigt Andreas, das sein Blog ohne Bernhardiner-Bilder nicht denkbar wäre. Andreas von WP-Zone ist der Ansicht, dass man Bilder nicht unbedingt braucht. Der Blogschreiber schreibt über Pro und Contra zum Thema Bilder in Blogartikeln.Und soeben lese ich noch bei SEO-Blog.ch einen klasse Artikel („Bilder für Blogs erstellen„) mit vielen hilfreichen Quellen.
Ach ja: alle Bilder in diesem Artikel wurden mit Bildern von Quarknet.de erstellt. Der Backlink dorthin ist zwar nicht Pflicht, aber guter Stil. Wer kostenlose Bilder im Netz benutzt, sollte den Backlink als Dankeschön nicht vergessen.
Wenn jemand weitere schöne Bilder-Rezepte hat: nur her damit :-)

Coole Bilder-Rezepte








10 Gedanken zu „Bild-Rezepte: Bilder für Blogartikel erstellen (kostenlos und einfach)“
Vielen Dank für die Verlinkung :-)
Ich hoffe, dass mein kleiner Artikel anderen Bloggen helfen kann.
Hmmm, da muß ich mich ja ranhalten. Sind nur noch drei Tage bis zum neuen Thema :-)
@Emmelie: hehe, sorry, habe eben erst gemerkt, dass Du ein Kerl bist und Dein Hund Emmelie heißt :-)
@Putzlowitsch: was denn? Hab ich schon wieder was verpasst? 5. November?
Toller Artikel und gut das ich schon gefrühstückt habe (leckere Bilder). Da sind auch ein paar gute Links drin die ich jetzt mal abklappern werde :-)
Ich finds auch super wie sich der Webmaster Friday langsam entwickelt.
Gruß,
Andreas
Genau, kommt das neue Thema beim Webmaster-Freitag jetzt nicht schon immer am Donnerstag? Das wäre ja der 5. November.
@Putzlowitsch
Ja das Thema wird jetzt immer am Donnerstag bereits veröffentlicht damit man etwas Zeit zum schreiben hat. Freitags dann halt den Artikel raushauen.
Coole Bilder und super Tipps! Da gehört aber viel Übung dazu, oder? Als Fotoquelle finde ich Pixabay.com ganz gut…
LG Simon
Ich verwende dafür das Bildbearbeitungsprogramm „Gimp“. Kostenlos, relativ einfach zu bedienen und wahnsinnig umfangreich. Bei Youtube findet man auch Anleitungen dazu. Die Bild-Rezepte finde ich Klasse, allerdings gehört eine Portion Kreativität und Geduld mit dazu.
Die Kommentare sind geschlossen.