Alt-Text oder Title-Attribut bei Bildern: was ist wichtiger?

Immer wieder taucht die Frage auf, ob man neben dem Alt-Text bei Bildern auch das Title-attribut angeben sollte – und falls ja, was man dann hineinschreiben soll? Den Alt-Text kopieren oder etwas anderes? Nun hat John Müller die Frage in einem Webmaster-Video beantwortet, aber leider etwas missverständlich. Daher möchte ich das hier noch einmal kurz aufgreifen. Zunächst die entsprechende Passage im Video:
Hier das Transskript:
Thema: Title und Alt-Attribute bei Bildern
Frage: Wenn sich nur einer der beiden setzen lässt, welchen würdest Du vorrangig empfehlen?
Antwort: Schwierig zu sagen, weil Title ist an und für sich etwas, was man bei einem Link dazunimmt, und Alt ist etwas, was man bei einem Bild, bei der Bildeinbindung quasi verwendet. Das heißt, wenn ich jetzt nur Bilder auf einer Seite einbinde, dann nehme ich die Alt-Attribute, wenn ich die Bilder als Anker nehme zu vielleicht einer größeren Bilder-Landingpage, dann kann man mit dem Title-Attribut arbeiten. … Ich würde von dem her gerade für die Bildersuche eher mit dem Alt-Attribut arbeiten, weil das wirklich direkt mit dem Bild verbunden ist und nicht quasi kombiniert wird mit einem Link, der dann noch zusätzlich dabei ist.
Aber ich denke, dass muss man halt schauen, wie man das machen kann auf dem eigenen CMS. Es ist ja dann nicht so, dass ein CMS (Hinweis: Content-Management-System, z.B. WordPress) einfach sagt, Du darfst einen von beiden wählen, aber nicht beide. Sondern man hat entweder die Möglichkeit, diese zu setzen oder nicht zu setzen und dann nimmt man halt das, was man machen kann.
Ich halte das, wie gesagt, für missverständlich und möchte es noch mal klarstellen.

Der Alt-Text (Inhalt des Alt-Attributs eines Bildes, Alt = Alternativ) MUSS immer (!) angegeben werden, unabhängig vom Thema Suchmaschinenoptimierung. Denn Menschen mit Sehbehinderung sind darauf angewiesen. Daher ist der Alt-Text nach den Richtlinien des W3C zwingend! Wenn ein Bild der Dekoration dient und nichts mit dem Inhalt zu tun hat, sollte der Alt-Text leer sein (alt=““) – oder noch besser: das Deko-Bild via CSS einfügen.
Für alles andere sollte man vier Dinge unterscheiden.
Die ersten beiden betreffen ein Bild ohne Link.
<img src="tiere/schwarze-katze.jpg" width="800" height="1000" alt="Schwarze Katze" title="Schwarze Katze" />
- Das Bild muss einen Alt-Text haben.
-

Title-Attribut eines Bildes Das Bild kann ein Title-Attribut haben (das Title-Attribut ist ein sog. Universal-Attribut, dass in vielen HTML-Elememnten verwendet werden kann). Es erzeugt einen Tooltip für die User, das heißt beim Überrollen des Bildes öffnet sich ein kleines Fenster, dass den Text des Title-Attributs zeigt (gilt für fast alle Browser außer den älteren Explorer-Versionen). Dieser Tooltip macht dann Sinn, wenn es keine Bildunterschrift gibt (sog. Caption). Ansonsten ist der Tooltip / das Title-Attribut überflüssig, weil man den entsprechenden Bild-Text ja eh unter dem Bild lesen kann.
Die anderen beiden Fälle betreffen ein Bild mit Link. Hier sind Johns Hinweise etwas verwirrend. Ist das Title-Attribut erforderlich, wenn ein Bild, z.B. ein Thumbnail, auf ein größeres Bild verlinkt? Das Ganze ist in diesem Zusammenhang auch deshalb verwirrend, weil es zwei Möglichkeiten gibt, es zu setzen:
- Title-Attribut des Bildes
- Title-Attribut des Links
<a href="schwarze-katze.jpg" title="Schwarze Katze">
<img src="tiere/schwarze-katze-thumbnail.jpg"
width="100" height="150"
alt="Schwarze Katze" />
</a>
- Das Title-Attribut des Bildes ist im Falle eines verlinkten Bildes überflüssig.
- Das Title-Attribut des Links ist optional. Wenn ein Bild verlinkt ist, dann ist der Alt-Text der Ankertext des Links. Und wie man als Seo weiß, ist der Ankertext entscheidend. Nur wenn der Ankertext unsinnig ist oder kein Alt-Text angegeben wurde, käme das Title-Attribut ins Spiel. Achtung! Wenn das Title-Attribut des Bild-Links gesetzt wird, sollte man unbedingt auf Konsistenz achten. Denn es steht so nahe am Bild, dass es wahrscheinlich auch herangezogen wird, um den Bildinhalt zu interpretieren. Das ist insbesondere dann der Fall, wenn es sich um eine Lightbox-Lösung handelt.
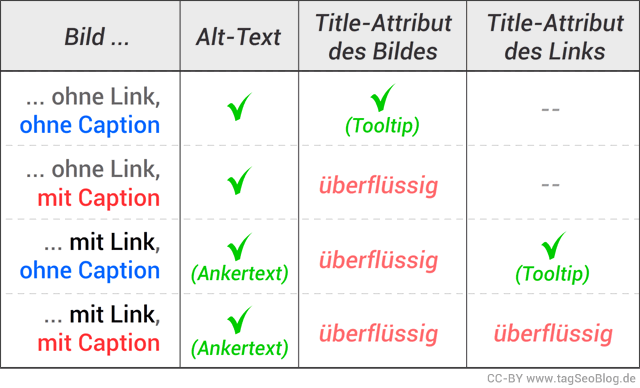
Hier die Übersicht als Grafik:

Abschließend noch ein Wort zu der Frage aus dem Video: „Was, wenn man sich für eines entscheiden muss?“ Die Antwort lautet folglich: immer den Alt-Text setzen! Das Titel-Attribut ist nur dann relevant, wenn es keine Bildunterschrift gibt, aber man dem User noch weitere Text-Informationen anbieten möchte. Seo-technisch ist nur wichtig, dass sich die Text-Informatioenn von Alt-Text, Title-Attribut, Bildunterschrift und umliegenden Text nicht widerspricht.
Wenn man ein CMS benutzt, das keinen Alt-Text zulässt, dann sollte man die Website vergessen (oder ein anderes CMS anschaffen).
19 Gedanken zu „Alt-Text oder Title-Attribut bei Bildern: was ist wichtiger?“
Danke! Das ist eine sehr hilfreiche und nützliche Info! Gespeichert, geteilt ab in die Fav! LG
Es sollte vielleicht noch erwähnt werden, dass der alt-Text auch leer sein kann, sprich alt=““ und auch leer sein sollte, falls das Bild nur rein dekorativ ist und keine andere Funktion hat.
Screenreader können nämlich nicht unterscheiden, ob der alt Text an dieser Stelle nützliche Informationen enthält und lesen den stur vor.
Ja richtig. Ich dachte, ich hätte das deutlich gemacht, aber ich hatte die Passage wiedre gestrichen :-) Werd es gleich noch ergänzen…
Am besten ist es bei „Deko-Bildern“ natürlich immer, wenn man die über CSS einbindet.
So wie ich das sehen, ist ein Alt-Tag also nicht erforderlich, außer ich möchte SEO betreiben. Welche Standards ich einhalten oder nicht ist ja eigentlich egal und die Mehrarbeit verspricht mir keinen Vorteil.
What!? Nein! Was habe ich oben falsch formuliert? Alt-Text ist zwingend, egal ob Seo oder nicht, weil es sehr viele Menschen mit Sehbehinderung gibt – sicher auch auf Deinen Seiten.
Richtig ist: das Title-Attribut kann man sich sparen. Ich hoffe, das meintest Du :-)
Man sollte noch ergänzen, dass die WCAG Richtlinien die Angabe ebenfalls zwingend erfordern. Wenn man nun noch an einer (eCommerce) Seite arbeitet die z.B. in den USA aktiv ist, dann musst Du Dich unbedingt dran halten. Es gibt dort in bestimmten Branchen gesetzliche Vorgaben, das man bestimmte WCAG Stufen erfüllen muss, ansonsten kann man von staatlichen Stellen zu empfindlichen Strafen verdonnert werden.
„So wie ich das sehen, ist ein Alt-Tag also nicht erforderlich, außer ich möchte SEO betreiben. “
Du solltest Dir noch einmal Gedanken über „SEO“/Onlinemarketing machen. Nur so: SEO hört nicht bei technischem SEO auf…
Hallo Martin,
danke für deinen Beitrag zum Thema „Alt-Text oder Title-Attribut bei Bildern“
Ich habe aber noch eine Frage zum Thema Title, welche du am Anfang deines Textes angesprochen hast aber nicht beantwortet hast: Was man dann hineinschreiben soll? Den Alt-Text kopieren oder etwas anderes reinschreiben? Reicht aus SEO Sicht kopieren?
Ja, danke fürs Nachhaken. Ich schreibe dazu gerade einen Artikel …
Sehr schön zusammen gefasst und auf den Punkt gebracht.
Ich befürworte die Umsetzung der W3C Richtlinien :)
Interessanter Artikel! Weißt du, ob der Dateiname überhaupt noch eine Rolle spielt, wenn die Alt-Attribute alle angepasst wurden?
Alles spielt potenziell eine Rolle. Die Frage ist halt nur, wie groß die Rolle ist. Das Title-Atribut ist zum Beispiel nicht gewichtig, beim Alt-Atribut fällt der SEO-Faktor auf.
Ah, Danke, David. Ich dachte, ich hätte das beantwortet, aber scheinbar vergessen, auf „Kommentar senden“ zu drücken :-)
Also, genau wie David sagt: Der Dateiname spielt vermutlich noch eine geringe Rolle. Aber im Vergleich zu früher wird der Einfluss immer geringer. Das liegt wohl auch daran, dass viele der sehr großen Bilder-Anbieter keine sprechenden Dateinamen verwenden.
Daher gilt: wenn man die Bild-Datei sprechend benennt (was nach wie vor zu empfehlen ist), dann muss der Name im Grund so sein wie der Alt-Text, nur mit Bindestrichen (minus-Zeichen) statt leerzeichen. Es darf also keine Widersprüche zwischen Dateiname und ALttext geben (!).
jo mei, ich hau einfach immer beides rein und gut is…so von wegen doppelt hält besser :-D
Hallo Martin,
warum denn überhaupt nachdenken, wann und ob man den Alt- bzw Title-Tag verwenden. Wäre es nicht einfacher, einfach beides immer auszufüllen, wenn das CMS (wie zB.: WordPress) es erlaubt? Dann braucht man sich nur Gedanken zu machen, was da reinkommen muss und nicht ob man das ausfüllen sollte.
Gruß
Also ich habe mir angewöhnt, sowohl „alt“ als auch „title“ bei Bildern zu vergeben. Mir fällt nur öfter aus, dass generierter Content aus Plugins in Content Management Systemen, wie zum Beispiel, WordPress diese Option nicht bieten. 100% alle Bilder wird man mit einem CMS nie abdecken können. Themes und Plugins haben hier und da immer schwächen.
Ich finde insbesondere die Denkweise gut, wirklich zu beschreiben was auf dem Bild zu sehen ist, anstatt SEO Keyword Spamming zu betreiben.
Kommentare sind geschlossen.